
Justin Drake, researcher at the Ethereum Foundation and Ethereum 2.0 contributor, proposed his 'natural candidacy' for the 'Hello World' date of Ethereum 2.0.
A perfect gift for the fifth anniversary
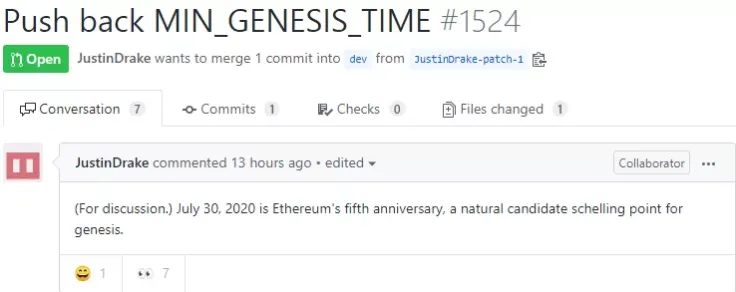
Mr. Drake started a discussion in the official Ethereum GitHub repository with the specifications of Ethereum 2.0 - a new version of the Ethereum network that is being developed at the moment. He said that the fifth anniversary of the Ethereum blockchain, July 30, 2020, would be better suited for this event.

Today, on December 15, 2019, he explained why he decided to choose this date in another Ethereum 2.0 repository. He used the only indicator: three months of reliable operation for a multi-client testnet.
Mr. Drake hopes that this testnet will be deployed in Q1. So, accordingly to his estimations, it could be launched as early as in Q2.
"We'd be looking at Q2 launch at the earliest."
Maybe a little sooner?
Danny Ryan, core researcher at the Ethereum Foundation and another major Ethereum 2.0 contributor, supposes that the ETH2 mainnet may be launched earlier. He adds that he 'continues to be much more optimistic than the date in this PR (pull-request).'
Other participants of the discussion avoided announcements of some exacts release dates -- they proposed to estimate it later with more development progress to come.
Ethereum 2.0 is a stage of the Ethereum network development that includes sharding and moving from the proof-of-work (PoW) consensus mechanism to proof-of-stake (PoS). Most likely, it will be released in 2020.
So, let's predict when Ethereum 2.0 will be released! Tell us on Twitter!


 Alex Dovbnya
Alex Dovbnya Arman Shirinyan
Arman Shirinyan Tomiwabold Olajide
Tomiwabold Olajide